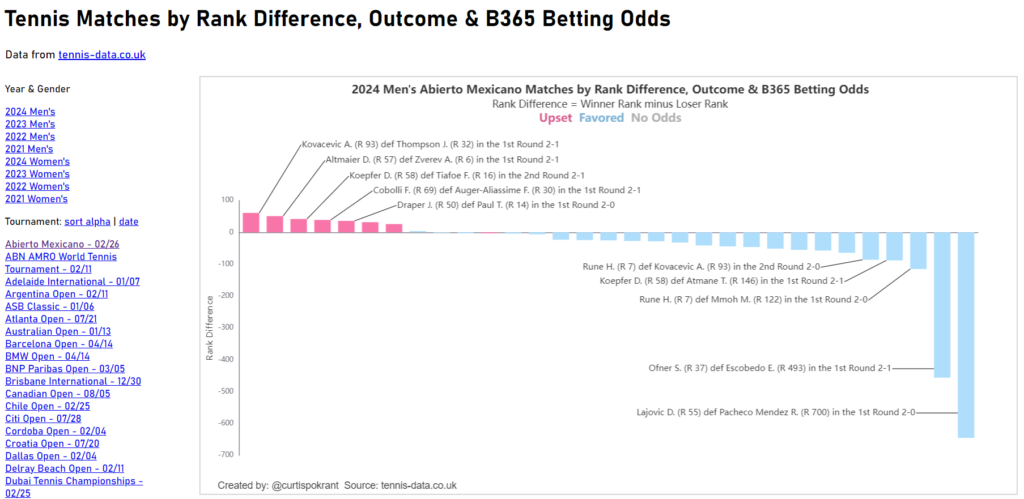
This was a project to create a visualization using data from tennis-data.co.uk, which provides up-to-date information on men’s and women’s tennis tournaments, including match winners, losers, and betting odds for each match’s players. A screenshot of the visualization is shown below and the interactive visualization itself can be viewed at this link.
In a tennis match between two players betting odds are given to each player to win the match. The match player with the smaller betting odds is favored to win the match. The goal was to create a visualization that provides insight into how tennis match outcomes align with betting odds.
The visualization has the following features:
- Match player rank differences eg lower rank (higher number) minus higher rank (lower number) player are charted as vertical bars, one for each match in a tennis tournament, sorted descending by rank difference.
- Bars are colored blue, pink or gray.
- Pink represents match outcomes that are upsets. Generally this is when lower-ranked players defeat higher-ranked opponents. However, lower ranked players can be favored to win the match and if this doesn’t happen then this will also be an unexpected match outcome.
- Blue represents match outcomes that are favored.
- Gray represents matches that did not have betting odds.
- The visualization includes annotations that highlight the top 5 rank differences of match players.
- Hovering over any bar also shows match details.
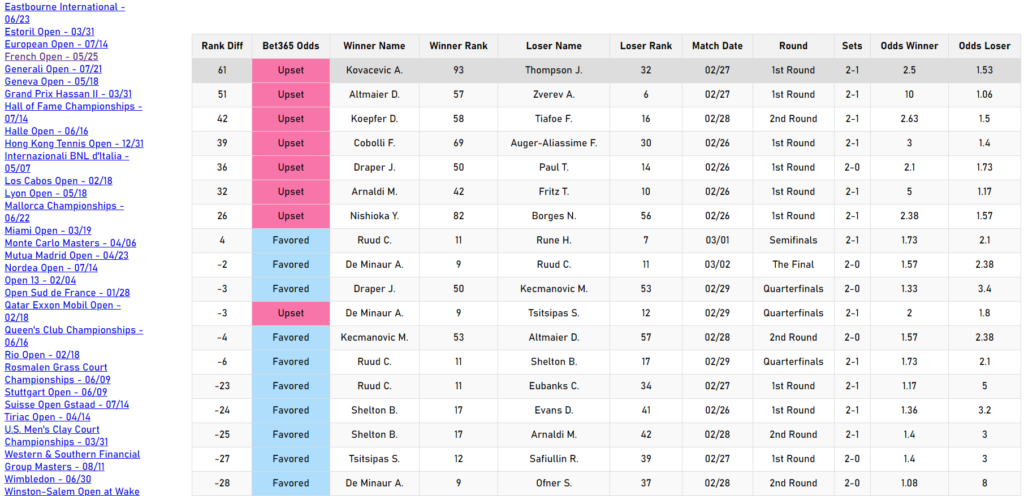
- Below the chart is a tabular presentation of the visualization data which inludes the betting odds and other match details and is also color coded.
Technical Implementation
The visualization was created using the EChart.js JavaScript library. A regular cron job has been setup to retrieve the most recent data from the tennis-data.co.uk site.
Tools and Technologies:
- JavaScript: The core programming language used to manipulate data and create the visualizations.
- EChart.js: The library used to design and render the charts.
- Data Source: The data was sourced from tennis-data.co.uk, which provides comprehensive data on tennis matches, including player ranks, outcomes, and betting odds.
Data Processing:
- Data Collection: Data was fetched from tennis-data.co.uk, which includes information on player rankings, match results, and betting odds.
- Data Cleaning: Ensuring the dataset is clean and ready for analysis, including handling missing values and ensuring consistent data formats.
- Data Transformation: The dataset was transformed to calculate the rank differences, and outcomes were categorized based on whether the match resulted in an upset or a favored win.